在网页中迸行排版设计肘,需要对设计的内容进行布局。但网页中的元素,并不能像平面设计中的元素一样,能实现任意的旋转或随意放置在一个位置。网页中的元素,需要放置在一定的“容器”里,通过不同容器的定位,实现对一个网页元素的定位。例如,在网页中并不能按照自己的设想在任意地方插入图片,一般是把图片放在表格中,通过对表格的布局和定位来达到对图片定位的目的。在进行网页布局肘,通常使用表格和层两种方法。一般通过表格或层来对网页进行分区和布局,复杂网页的布局则是通过表格或层的嵌套来实现的。

网页制作表格布局方法
表格是最常用的网页布局实现方式。在表格中,很容易实现表格行和列的大小操作,从而方便地实现网页布局。对单元格进行合并或拆分的操作,可以实现网页布局的划分可以在表格的单元格中再次插入表格,实现表格的嵌套。表格的嵌套可以实现各种复杂的布局,通过表格嵌套的方法来对网页进行排版,操作便捷,修改简单
1、插入表格
在Dreamweaver的设计视图中需要插入表格的位置单击,然后单击“常用”工具栏中的“表格按钮囯,即可在网页中插入一个表格。也可以选择“插入”“表格”命令插入一个表格。在“行数”文本框中输入“3”,在“列”文本框中输入“3”。单击“确定按钮,即可在网页中插入一个3行3列的表格。
网页的diV等标签都可以插入表格,在表格的单元格中也可以插入表格。在单格中插入表格就是表格的嵌套。
2、设置表格属性
在表格的“属性”面板中,可以对表格的宽度、边框等属性进行设置。在设计视图中单击表格的边框选择一个表格,在属性栏中就会出现表格的“属性”面板,可以在其中对表格的各项属性进行设置。
在“属性”面板中,相应参数的设置如下:
行和列:设置表格的行数与列数。
宽:设置表格的宽度,单位可以是像素或百分比。当单位是百分比时,表示表格的宽度占级元素的百分比宽度。
对齐:表示表格在上一级元素的对齐方式。
类:选择表格需要使用的样式表中的样式。

3、合并单元格
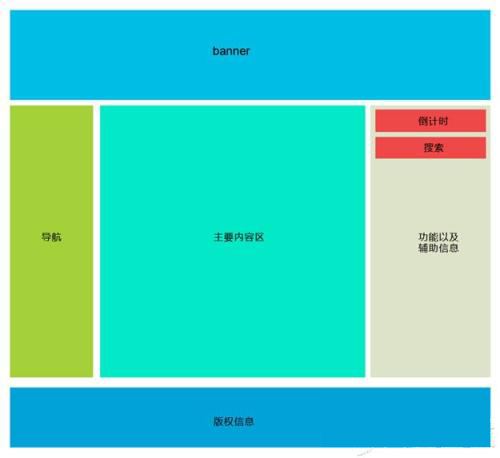
当表格中需要在连续的几个单元格中插入内容时,可以把表格中的单元格合并起来。在同一个表格中连续的几个单元格,或是在连续的行和列的区域上,都可以合并为一个单元格如果要合并单元格,需要先选择合并的单元格。在一个单元格中单击,再按住鼠标左键不放向相邻的单元格拖动,然后单击表格“属性”面板中的“合并所选单元格”按钮回,即可完成合并单元格的操作。如图12-3所示是用合并单元格的方法来实现的网页布局。需要对网页中的布局和版块进行调整时,可以灵活采用合并单元格的方法,把表格中需要连通的单元格进行合并。
与合并单元格相反的是,同一个单元格也可以进行拆分单元格的操作,把一个单元格拆分为多个单元格。在需要拆分的单元格中单击,然后单击“属性”面板中的“拆分单元格为行或列”按钮珥,在显的“拆分单元格”对话框中设置需要拆分的行数或列数,然后单击“确定”按钮,完成单元格的拆分,合并与拆分单元格的操作,实际上就是在HTML代码中标记某一个单元格占有其他某些单元格的区域。
而在拆分单元格时,HTML代码中的标记方法是让其他行或列中的单元格合并起来,然后在需要拆分的单元格的旁边增加单元格
4、选取表格对象
在进行表格操作时,需要选取表格对象。表格对象可以选取整个表格、选取某一个单元格、选取多个单元格、选取整行或整列
(1)选取整个单元格。在 Dreamweaver CS6的设计视图中,在表格的边框上单击,选择整个表格这时,表格会以黑色边框显示。
(2)选择多个单元格。在 Dreamweaver CS6的设计视图中,在一个单元格中单击,然后按住鼠标键不放,向需要选择的单元格拖动,选择了多个单元格以后释放鼠标,选择的单元格以黑色边框显示。
在一个单元格中单击,光标会在这个单元格中闪动,这个单元格就处于被选中状态。在进行单元格属性设置时,只需要在这个单元格中单击即可选中这个表格。
5、表格的复杂嵌套实现网页的排版
在网页中使用表格合并与拆分的方法,可以实现网页布局的灵活排版,但是,用单元格合并或拆分的方法完成网页的设计以后,就很难再进行行列操作,且不同的单元格互相影响,在更改一个单元格的大小时,同时会对其他单元格造成影响,很难进行灵活控制另一个实现布局排版的方法是用表格的嵌套。表格嵌套就是在表格的单元格中再插入表格,以实现对网页布局的排版。
在进行表格嵌套操作之前,需要明确在哪些单元格中怎样再插入表格进行表格嵌套。用表格嵌套的方法,不同的单元格之间不会相互影响,可以分别设置不同表格各自的属性,可以灵活地使用边框拖动的方法来改变各个嵌套表格的大小。单元格中再次插入一个完整的< table>表格标签。在用表格嵌套实现网页布局时,表格的边框常常是0,这样就看不到表格的边框,以达到布局的目的。用表格嵌套的方法实现了网页的布局以后,在单元格中插入文本、图片、多媒体等内容,不同单元格中的内容互不影响。